I was fascinated and dreamt of becoming a front-end web developer a few months ago. There were times when I felt it is very difficult to learn frontend and wasted so many days thinking of it is not for me, by being not able to clear the errors where I struck, rather trying and putting out my efforts into understanding the fundamental concepts clearly, how it is working behind the scenes.
So I came up with things that I feel I would have known while learning to react. Early mistakes that I recommend every beginner React developer should need to know to become a good/professional developer. Here there are :
Should know how to hide environment variables from public
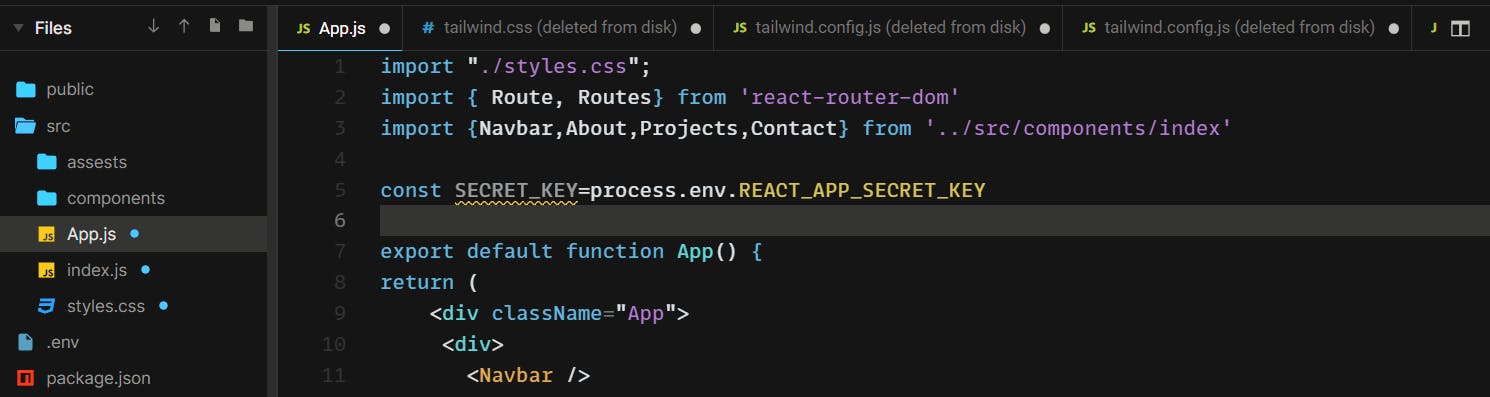
As it is very common, you might have used third-party APIs in your React app, you should provide the API key and secret key while passing the request to third-party APIs. It is a very bad habit of committing the env variables along with the code to GitHub. So I recommend putting the keys in .env file outside of your root folder and accessing the keys through process.env.keyName in your project

Parallel API requests to increase the performance of your app
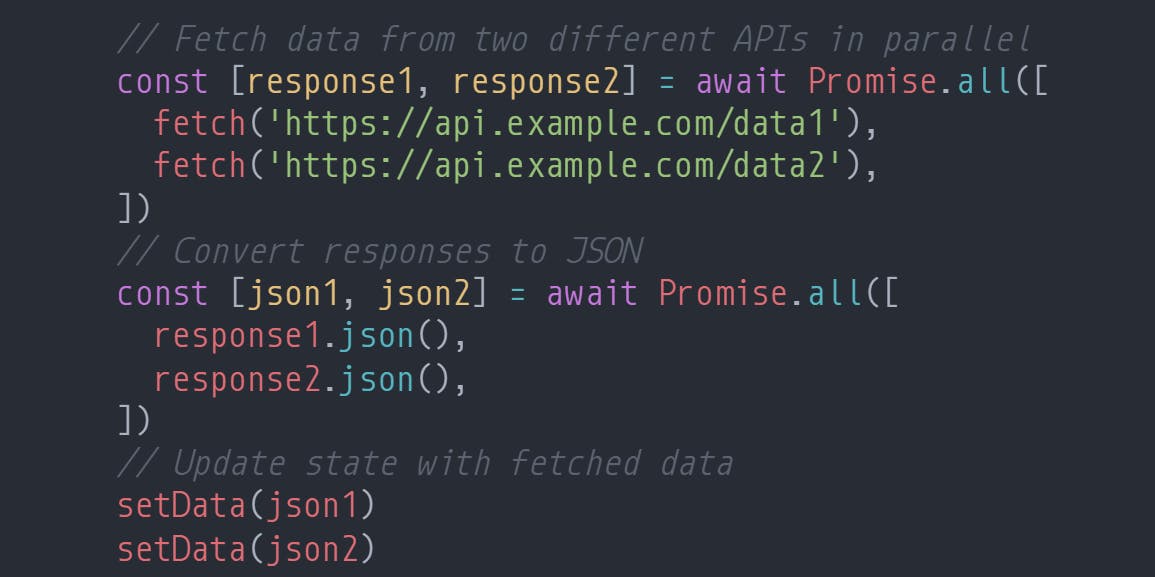
At any time, every developer has to go through this thing of fetching or managing the data from API endpoints. For example, in your app, you have 3 API fetch requests. If each fetch is not dependent on another fetch request then it is highly recommended to fetch all requests all at a time. Below code snippet represents how to fetch data parallelly

Make sure you are following the correct file structure
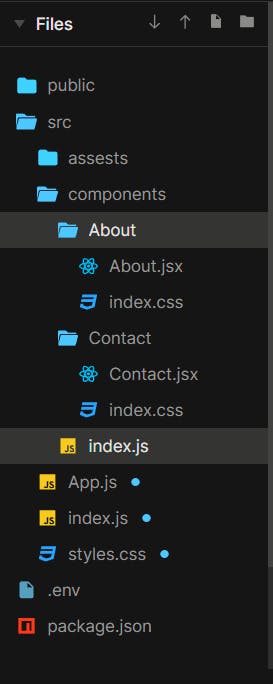
It is recommended to follow the correct folder structure for your React app as it might help any other developer to understand and collaborate easily. Every component should be kept in a separate folder along with the component file and CSS file. Network requests should be put inside a lib/network folder under the src/

Should know the way how rendering will happen in functional component
The functional component is syntactical sugar that makes us write our HTML code easily in React. Fetch requests happen only after the DOM tree is created successfully. So if you access any data of fetch in the HTML, you better render it conditionally rather than using it directly in the code.

Try to avoid writing repeatable code as much as possible
Project size matters it comes to large-scale production web apps as it causes performance issues. So try to avoid writing off repeatable code as much as possible in the project and make use of re-usable code. In the below code snippet, you can fetch as many times as you want in your project by writing off only time the fetch request. And you can customize fetch requests as per your needs.